| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 예천용문사대장전
- 가을등산
- 가을등산추천
- 검단산등산
- 구글지도삽입
- 연근우엉차
- 템플스테이가능
- 템플스테이가능한절
- 티스토리에구글지도넣기
- 예천용문사은행나무
- 남양주맛집
- 티스토리구글지도연동
- 주말등산추천
- 블로그지도
- 지하철열차번호확인방법
- 수락산등산
- 포천가볼만한곳
- 검단산높이
- 주문진맛집
- 지하철방송문자신고
- 강릉맛집
- 티스토리카카오맵넣기
- 삼척갈만한곳
- 예천용문사단풍
- 예천용문사주차장
- 주문진가볼만한곳
- 지하철방송신고하는법
- 주말등산
- 검단산
- 집에서우엉차만드는법
- Today
- Total
경험유목민
블로그에 구글맵, 카카오맵 지도 넣는 방법 정리 본문
1. 구글맵 지도 넣는 방법
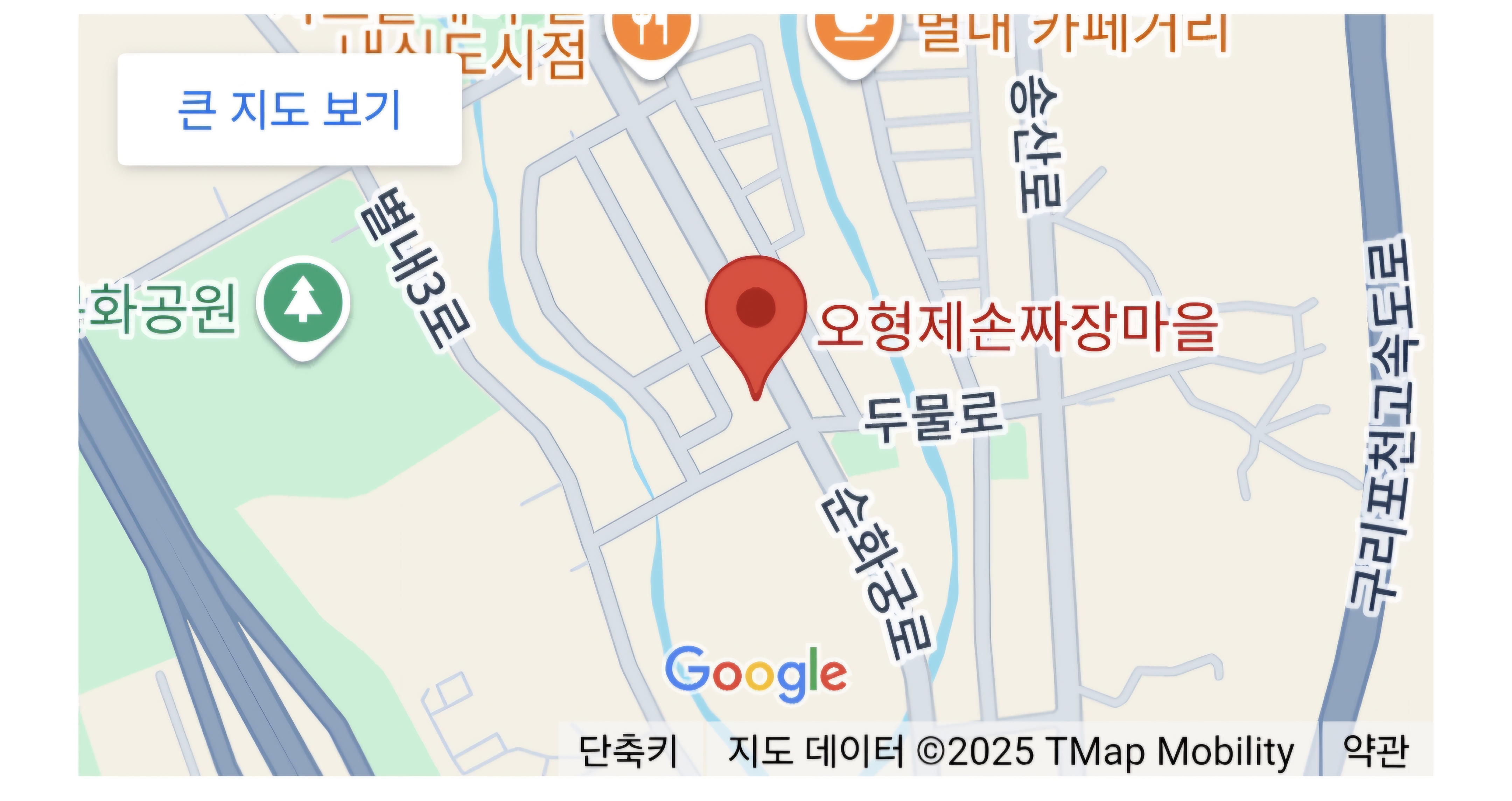
1) 원하는 장소를 검색하여 공유 버튼을 누릅니다.

2) 공유 클릭 후 나오는 지도 퍼가기 버튼을 누릅니다.

3) HTML 복사버튼을 누릅니다.

4) 원하는 위치에 복사하여 붙여넣기를 합니다.
5) [선택사항] 원하는 크기로 조정을 합니다.
원하는 픽셀 단위로 수정하여, 크기를 조정합니다.

6) 티스토리 메뉴바에서 가장 오른쪽에 있는 [기본모드]-[HTML]을 선택해주고

7) HTML을 맨 아래에 붙여넣기를 합니다.
복사한 내용의 [맨 앞]에는 <p>, [맨 뒤]에는 </p>를 넣어줍니다.
8) 이렇게 등록이 되면, 지도가 왼쪽 정렬로 등록이 됩니다.
가운데 정렬로 변경하려면 (2가지 방법 중 편하신 걸로 적용하심 됩니다.)

①[맨 앞] <p><iframe src~~코드 내용>
[맨 뒤] </iframe></p>의 내용을
[맨 앞] <div align="center"> <iframe src~~코드 내용>
[맨 뒤] </iframe></div>
바꿔주면 됩니다.
이 방법이 길다 하시는 분들은 더 간단한 방법 소개해드릴게요.
② HTML에 구글지도를 넣을 때, 위 아래에 center 코드를 넣어주면 됩니다.
<center>
구글지도 HTML
</center>
9) 이대로 넣으면, PC에서는 잘 보이는데 모바일 버전은 이미지 사이즈가 달라서 반응형으로 바꿔줘야 합니다.
차이점 아래 2개 비교해보시면 아실 수 있을 꺼에요~~~
(저는 마케터로써, 홈페이지 제작 핸들링을 몇 번 해보았는데요~~~
입사했던 회사홈페이지가 반응형이 아니라서 신규 제작을 했었어요. 저도 반응형이라는 세계는 이때 처음 알았답니다. ㅋㅋㅋ)


구글맵 반응형으로 등록해주기
반응형 임베드 embedresponsively.com
embedresponsively.com
NOTE: You may want to remove any hard coded values you see below with regards to "width" and "height" in the below code. These values may be in the iFrame SRC parameters, or in the iFrame query string. Experiment to see what works best. Great news! The emb
embedresponsively.com
1) 사이트 접속 후 구글맵을 선택합니다.
2) 복사한 HTML 소스를 붙여넣기합니다.

3) 원하는 장소인 지 확인 후에 Embed 코드를 복사합니다.

4) 원하는 위치에 붙여넣기를 합니다.
(크기 변경 원할 경우에는 코드에서 바꾸고, 복사-붙이기 하면됩니다.)
2. 카카오맵 지도 넣는 방법
1) 카카오맵에 들어가 넣고 싶은 장소를 검색합니다.
<카카오맵 바로가기 ↓>
https://map.kakao.com/?nil_profile=title&nil_src=local
2) 순서 대로 눌러줍니다.
지도 위에 장소 클릭 - 공유하기 버튼 누르기 - HTML 태그복사

3) HTML 태그복사를 눌러주고, 소스가 생성되면
복사해서 원하는 곳에 붙여줍니다.


카카오맵은 PC/모바일 중 하나만 삽입 가능하고
구글맵은 PC 이용자들이 검색을 많이하니, PC(구글맵), 모바일(카카오맵)으로 나눠 사용해도 좋습니다.
3. 구글 사이트에서 안내하는 방법도 있는데 복잡해서 (비추)
HTML을 사용하여 마커가 포함된 Google 지도 추가 | Maps JavaScript API | Google for Developers
'생활 꿀팁' 카테고리의 다른 글
| 감기에 좋은 구수한 우엉차 집에서 만들기 (0) | 2025.02.03 |
|---|---|
| 지하철 노선별 불편 문자 신고 & 열차 내 폭행신고 방법 (0) | 2025.01.23 |
| 오리털 패딩 셀프 세탁법 (0) | 2025.01.22 |
| 메시지 피싱 피해 당했을 때 처리 방법 (실제 피해 사례) (2) | 2025.01.16 |
| KB은행IRP, 수수료 없는 유안타증권으로 이전하기 (1) | 2024.08.23 |